WordPress dominates over 35% of the overall market in the world of online websites. Not only is the platform easy to use, but even a non-technical person with zero coding knowledge can also create a WordPress website. Within no time using easily accessible in-built tools. On top of that, WordPress is an open-source platform, so you will not have to pay any licensing fee for starting your online website.
Moreover, WordPress is developed on PHP, a well-known and one of the most used languages for eCommerce web development. Thus, the community support for WordPress is huge. Even WordPress has a dedicated team to ensure the best quality services and updates to worldwide users. Thus, while enjoying the services, it is important to build an accessible WordPress Website for the users.
Thus, following the same, in this article, we are going to discuss some of the easiest ways to make your WordPress website accessible.
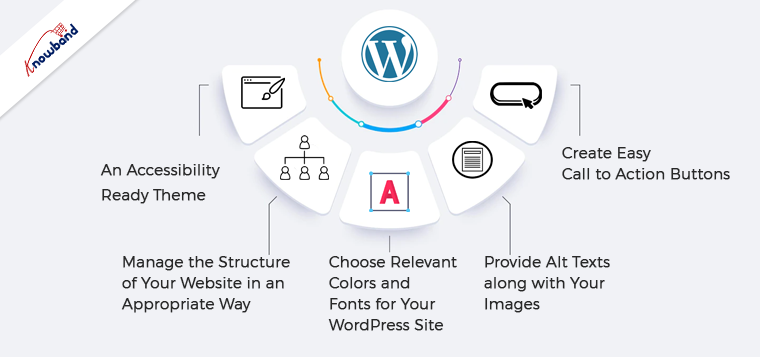
1. An accessibility Ready Theme:
WordPress provides a vast variety of free themes to global users. But some of the themes have complex content management that might not be that easy from the accessibility aspect.
Thus, while choosing any free or paid WordPress theme, you should make sure that the theme meets the accessibility criteria. Moreover, you can also hire a professional web development service for your custom WordPress theme development.
2. Manage the Structure of Your Website in an Appropriate Way:
Sometimes, a poor content management system affects the accessibility of a website in bad manners. Thus, while organizing your content line posts and webpages, you should add appropriate titles and meta titles. Not only it will help the users to easily hover over the content but also it will boost the readability and accessibility of your WordPress website.
Moreover, you can also improve your posted article from the block editor tab. Head to the block editor>>Click on the Information (i) icon on the shown screen>>Manage Your heading sizes and other data.
3. Choose relevant Colors and Fonts for Your WordPress Site:
Since the first visit, the most important thing that attracts the visitors’ attention is the look and feel of a website. Thus, following the same, it is important to choose font types and colors that are easy to read for visitors.
Moreover, the WordPress editing panel even shows a warning in case it finds your color combinations faulty. Furthermore, it is always an ethical idea to font style styles, font sizes, and, color combinations that are eye-soothing and easy to understand by the users.
4. Create Easy Call to Action Buttons:
CTAs or Call to Action buttons should be provided in the appropriate places considering the accessibility of an online website. It not only helps with accessibility but also empowers rich content management on WordPress.
Thus, while designing your web pages, you should be picky and clear-cut about the CTAs buttons. Moreover, you can create buttons covering wide areas that are easy to recognize so that users can easily click and hover over to the next page.
5. Provide Alt Texts along with Your Images:
Providing Alt texts in your images is always a good idea for WordPress websites. Not only it benefits the users to get a better understating of the content. But also, helps users who are having eye-sight issues and use a content reader while hovering over an online website.
For adding the Alt text in your images, head to the image block, then the block set. And finally, you will find the option for adding Alt text in your images.
Thus, by the following way, you can easily enhance your WordPress website’s accessibility as well as readability in a positive manner.
In the End:
These are some of the basic hacks to improve the accessibility of WordPress websites. Moreover, if you are interested in more amazing ideas, you can always feel free to find us at [email protected].