PrestaShop is one of the easiest eCommerce platforms for the merchants today. However, to keep it that way for the users and merchants, it has to encapsulate a lot of complexity inside itself. And that complexity is faced by the PrestaShop developers who go through the coding.
The software architecture of PrestaShop requires you to follow few best practices and standards. However, while development, knowingly or unknowingly, most of these practices are often ignored, making the particular price of development buggy and troublesome for other developers to work on it.
In this article, we will talk about 9 crucial mistakes that can ruin your development if not handled properly. We will also see how we can avoid them. So, let’s start with our first point.
1. Not enabling the development mode
We are here talking about PrestaShop development site; not a live site in business. While in the development phase, or on your so called development or replica site, you must always keep the development mode on. By doing so, it will ensure that you will easily catch if there is any error or warning on the site.
Just go to config/defines.inc.php, and find define(‘_PS_MODE_DEV_’, false) and set it to true by making it define(‘_PS_MODE_DEV_’, true)
Moreover, you must also turn on the _PS_DEBUG_PROFILING_ as well to test the performance in parallel.
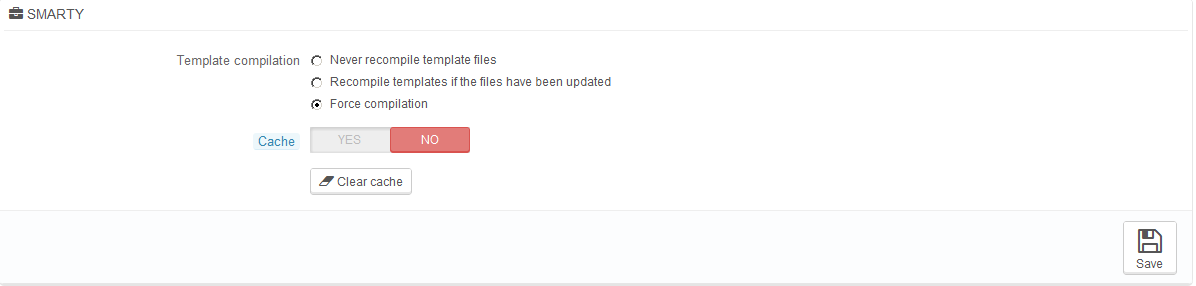
Note: Before enabling the developer mode you should disable Smarty cache and CCC (Combine, Compress, and Cache).
2. Inefficient testing
Testing is obvious and every developer or tester does that. However, it is sometimes not assured that the developed module works seamlessly with all the standard PrestaShop modules used by the merchants. The quality developers will always ensure that.
We at Velocity have a separate team of testers who work day and night to ensure that our developed modules not only perform their assigned functionalities but also work seamlessly with all the standard categories of PrestaShop modules.
As a merchant, you are using a number of modules from various developers on your online store. If any of the modules refuse to work with another module on your store, then it is a big problem. Most of the developers provide the free support for a fixed period of time, you must ensure to get every possible compatibility issue fixed in that time.
Up to all possible extent, test your module on an online hosted environment rather than on a local server. Local server will not provide the exact real context environment in which your module has to work after deployment.
As a developer, you must try to install every possible standard PrestaShop module on your development site, and then test your module on it. It will make sure your module works with at least the standard modules that are used by the masses.
3. Directly modifying the core files
I have never done that, nor any wise PrestaShop developer would do. However, it might be possible that a developer who has just set foot in the PrestaShop development community might not be aware of the PrestaShop overrides that can be used to modify the core file in prescribed way.
Unless it’s impossible to do otherwise, always use the overrides, as they are an easier way to perform an informed modification without disturbing the PrestaShop’s core code structure. It’s better to use override rather than strangling with the core files.
4. Improper or insufficient comments
I still remember the days of my training, when the trainer would always ask me to add comments with every new function. Methods or block I code. That was for practice to ensure that my professional coding would also inculcate this habit.
It really important to add comments or every crucial code and modification done in the files. It will ensure that other developers or even you when looking at your code after a long time would take no time understand it.
For example, even if I use overrides to the maximum possible, I still find myself lost in overridden methods. It’s because, they all look almost similar as if a clone of the original, except that tiny piece of code for SQL query that makes them different. Now it would be really impossible to find or understand that code without anything commenting about it.
5. Database Queries directly from the controller
We already know that PrestaShop follows the MVC paradigm. Running database queries directly from the controller are not included in this paradigm and moreover, it not a good practice as well.
If you need to query the DB, you should always use a class. I can understand that you will need to create another file, but it will also ensure that the result is clean and the code is easier to maintain. By exclusively binding a class to a view, it can be ensured that the error handling and debugging goes smooth whenever required.
6. Using style tag directly within templates
Using <<Style>> tags directly within templates is never a recommended approach in PrestaShop. We know that PrestaShop uses “AddCSS” and “AddJS” for including JavaScript and CSS, then why not use these and follow the PrestaShop standard coding style than our owns.
You can sometimes also use script tags but not that excessively. Try to avoid as much as possible.
7. Over relying on JavaScript
JavaScript is Fancy and provides a lot of ways to animate those pretty things on your pages and render a nice view to the users. But these make your website slower by increasing the page loading time. Even Google recommends in any kind of web development, you must minimize the use of JavaScript to ensure a faster loading of pages.
It’s understandable because I have seen the websites breaking down just because of a single JavaScript error. Minimize the use JS as much as possible to ensure a proper accessibility to your website and faster loading.
To test if your purchased module excessively relies on JS to work, you must run in after disabling the JavaScript on your browser.
8. Code formatting
It is not much of a mistake that would break your project but a standard approach to follow. You must follow the code indentation and formatting standards to make sure your module gets approved for selling on PrestaShop Addons store.
Moreover, it makes the code look clean and understandable by the other developers who might work on your module.
9. Extensive modification of look and feel of the Back-office
It understandable that you might want your module’s backend to have it own unique look and feel. For that, you would prefer not to use the PrestaShop core CSS classes or boxes.
Be aware because this might be a mistake. You are stressing on the unnecessary and huge block of custom codes when you can easily use the PrestaShop’s core CSS classes to have a uniform look and feel through the back office.
You can add some modification up to an optimum extension, but over usage of custom code is never recommended for back office designing of your module.
Over to You
These are some mistakes which if avoided in a PrestaShop development would ensure a great quality of work. If you are a merchant and want to purchase some quality modules for your store, you can also learn about these mistakes by questioning the module developers about the wrong and best practices used in the development of the modules.
PrestaShop modules and other PrestaShop development at Velocity are done by ensuring that we do not commit these mistakes and also adhere to the standard and best practices.