
Microsoft SharePoint development services offer a lot when it comes to a SharePoint site design. However, there are certain non-conventional aspects that can add more value to SharePoint development services if applied as best practices. The points I am going to discuss are not officially listed anywhere as the best practices (In fact no best practices haves been listed anywhere officially), but they might be very helpful if done right. I have listed these practices based on my experience as a Microsoft SharePoint development services provider who has worked on many SharePoint projects so far.
Microsoft SharePoint Site design best practices-
Please note that these practices are not specific to any SharePoint version (SharePoint 2010, SharePoint 2013 or SharePoint 2016), you can take them as universal approaches valid for all the SharePoint versions.
Practice # 1: Put everything above the fold; discourage page scroll-downs
Every well-established SharePoint site contains some or more web parts. You might like to add few of them to your homepage too. Now, if you have a very large collection of web parts, not just a few, and they are too lengthy, you might find your page being overloaded. In this case, the only overloading handling that comes to the mind is to use the scroll down to see all of the content across the page.
Scrolling has become a very conventional approach and almost all of the SharePoint users do not refrain from using them. Personally, In my views, putting everything above the fold is a better approach than sticking to the conventional scroll-down. Here, all the contents from your web parts would appear on the front page itself and you would not require to scroll down to see them all.
You can handle the issue of lengthy libraries and large web parts by creating some more pages to separately store the web parts on. You can also create a custom view for the web parts that will display only a certain number of items on the homepage. Let’s say, instead of showing the whole document library, you can show only the last 10 modified docs.
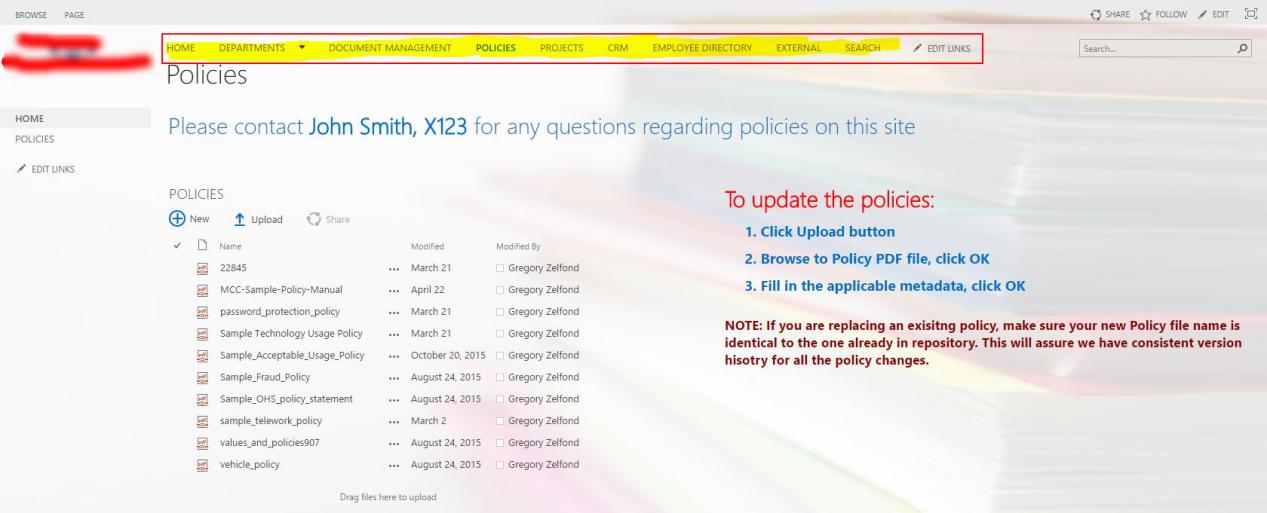
Practice # 2: Always accessible Top Menu Bar

In most of my Microsoft SharePoint development projects, I have seen a very consistent problem when I work with my clients. Whenever I navigate from a menu to some project or sub-site, I never find the top menu in any of them. It just disappears. It makes the navigation across the SharePoint system very complex, as you would not find a navigation to go back from here. SharePoint lacks a back button when it comes to navigating back from a project, sub-site or anything like that, and the only option left is your browsers back button.
You can work out this by creating a consistent navigation in your SharePoint. The site navigation can be worked upon from the parent site Site settings>Top link bar.
Practice # 3: Name of the web parts should reflect what’s in it
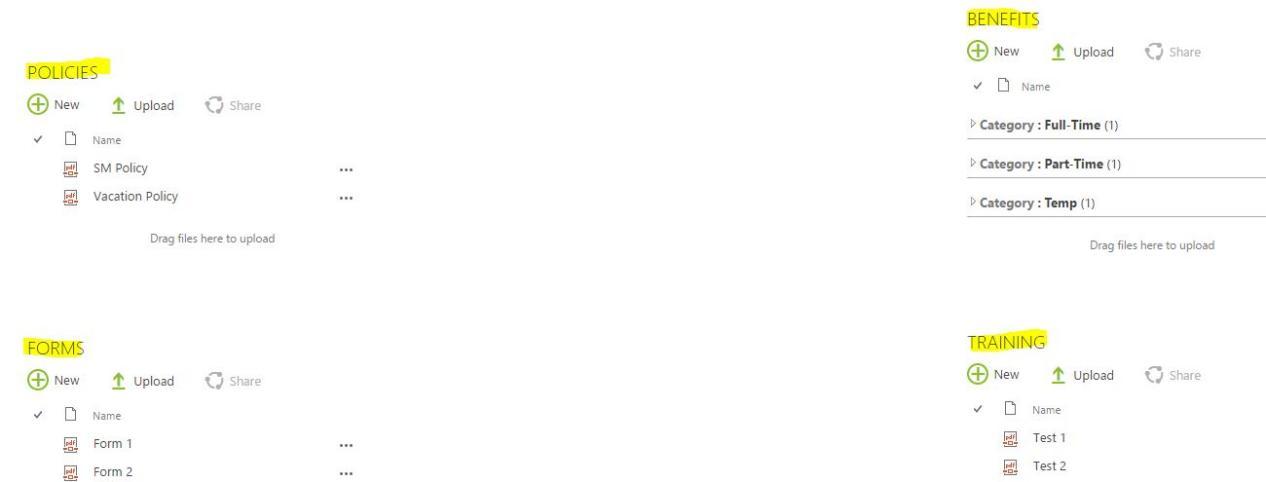
Use some logical names for your web parts. If you work as a Microsoft SharePoint development service which provides SharePoint web parts, it becomes more important for you to give them a name that is consistent and can be easily sorted out. Say, if you have a web part that stores the training module, you should name it similar to that only; not as Shared document or Hiring.

In any Microsoft SharePoint development services, you might find the best development practices, but finding the best SharePoint design practices is a bit tough. These three tips can make prove to be quite helpful and improve the user experience on your SharePoint system. There is no need of a technical or coding skill to implement these tips. Anyone with basic SharePoint knowledge can do these implementations.