
The latest version of Magento that is Magento 2.1 is already making a buzz in the market. The effectiveness of Magento as a platform is what most of the the eCommerce websites rely upon. Magento has been a trusted name catering services to a wide market base. Here we will look to channelize one effective feature from the house of Magento that is a module creation in its latest version.
Module creation in Magento 2
Now, we will take a look at the step by step process of creation of a basic module in Magento 2.
First-hand instructions:
Before we go on to create a module, we shall first disable the Magento cache so that you don’t have to flush them every time you make a change. Also, put Magento in developer mode. To do this open Magento terminal and then go to Magento 2 root and run the command shown below.
php bin/magento deploy:mode:set developer
Folder creation:
Create two folders, app/code/velsof and app/code/velsof/Helloworld, velsof folder will be the module’s namespace and Helloworld will be module’s name.
Creating .xml file and registration:
Now create a .xml file in app/code/velsof/Helloworld/etc folder with following code. To register this module create a resgistration.php file in app/code/velsof/Helloworld folder with following codes. Open Magento terminal and then go to Magento 2 root and run the command shown in the below.
File creation code(.xml)
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd"> <module name="velsof_Helloworld" setup_version="1.0.0"> </module> </config>
Registration coding
<?php \Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::MODULE, 'velsof_Helloworld', __DIR__); Terminal command php bin/magento setup:upgrade
Creating controller:
The first thing here will be defining the router. For this, create a routes.xml file in app/code/velsof/Helloworld/etc/frontend folder with following codes. This will define the frontend router and route with an id “Helloworld”. The frontname attribute will be the first part of URL. Now, we will create controller file Index.php in app/code/velsof/Helloworld/controller/index folder with following codes.
Routes .xml file code
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:App/etc/routes.xsd"> <router id="standard"> <route id="helloworld" frontName="helloworld"> <module name="velsof_Helloworld" /> </route> </router></config>
Index.php creation code
<?php namespace velsof\Helloworld\Controller\Index; use Magento\Framework\App\Action\Context; class Index extends \Magento\Framework\App\Action\Action { protected $_resultPageFactory; public function __construct(Context $context, \Magento\Framework\View\Result\PageFactory $resultPageFactory) { $this->_resultPageFactory = $resultPageFactory; parent::__construct($context); } public function execute() { $resultPage = $this->_resultPageFactory->create(); return $resultPage; } }Block creation:
We will now create a simple block class with HelloworldTxt() that returns Helloworld string. Create a Helloworld.php file in app/code/velsof/Helloworld/Block folder with the below-mentioned codes.
Block creation code
<?php namespace Inchoo\Helloworld\Block; class Helloworld extends \Magento\Framework\View\Element\Template { public function getHelloWorldTxt() { return 'Hello world!'; } }Layout and template file creation:
Create a helloworld_index_index.xml file in the app/code/velsof/Helloworld/view/frontend/layout folder with following code.helloworld_index_index is the layout handle for controller action. Now, create a helloworld.phtml file in app/code/velsof/Helloworld/view/frontend/template folder with following code.
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="../../../../../../../lib/internal/Magento/Framework/View/Layout/etc/page_configuration.xsd" layout="1column"> <body> <referenceContainer name="content"> <block name="helloworld" template="helloworld.phtml" /> </referenceContainer> </body> </page> .phtml file code <h1><?php echo $this->getHelloWorldTxt(); ?></h1>
At last, it’s over

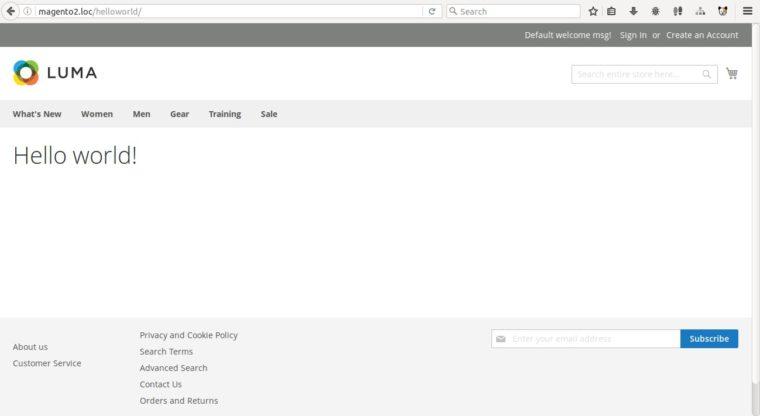
That’s it, after the 6th step open the folder helloworld/index/index URL in your browser and you would be able to see the newly created module. You can also make some customization and develop some advanced module in Magento 2 about which we would discuss in our coming blogs.