
Mobile phones are changing the business landscape of the world to a great extent as most of the online searching is driven by mobile based devices. Businesses who want to make greater inroads in their particular business segment for higher sales revenue need to focus on mobile based devices. For providing faster search results on mobile, it is the need of the hour to pay greater emphasis on mobile SEO activities. Here are the few guiding tips that can make your mobile search results more productive in nature.
1. Create an effective sitemap for your mobile website-

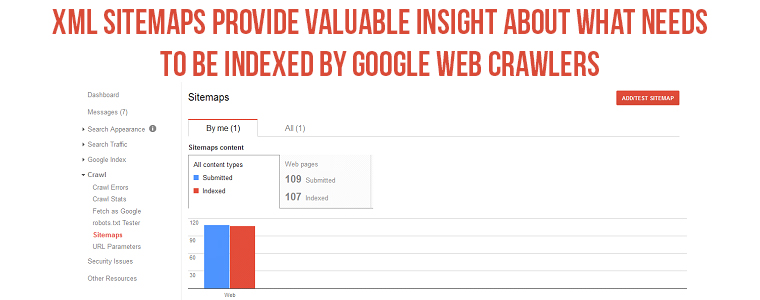
With the effective creation of sitemaps for your mobile site, businesses can provide a clear insight about what mobile pages needs to be indexed, what is their order of indexing and the information about the recent changes made on your mobile pages. These separate XML mobile sitemap helps in the effective indexing by Google web crawler. However, do notice this fact that your created mobile sitemap should agree to the code as mentioned below.
<?xml version=”1.0″ encoding=”UTF-8″ ?>
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″
xmlns:mobile=”http://www.google.com/schemas/sitemap-mobile/1.0″>
<url>
<loc>http:// m.domain.com/example</loc>
<changefreq>monthly</changefreq>
<priority>0.5</priority>
<mobile:mobile/>
</url>
</urlset>
2. Ensure that your mobile website is effectively indexed and rendered by Googlebots
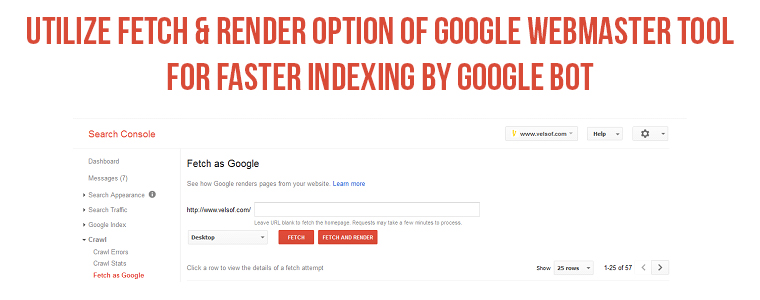
Get your robots.txt setup for your mobile site (if the mobile site is being served from a separate URL like m.domain.com) Further, do check that JavaScript, CSS and image files on your website can be effectively indexed by Google. To check if your website is being read properly by Google bot do not forget to use “Fetch and Render” option under the Crawl section of Google Webmaster Tools.
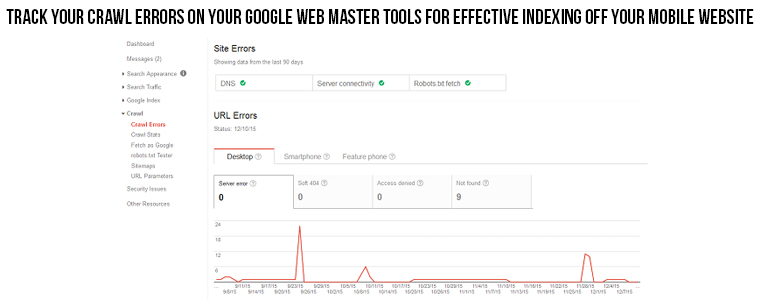
3. Stay away from duplicate content and crawl error pages-

Presence of duplicate or same content on desktop or mobile devices can badly impact the search engine rankings for a website. In order to match the desktop site content with the respective mobile web content, it is important to include rel=”alternate” and rel=”canonical” tags for avoiding penalties from Google. With the use of these tags, it is much easier for Google to identify the various indexing and ranking signals for a site. Both of these rel=”alternate” and rel=”canonical” tags helps Google to locate the respective mobile pages and desktop pages of a particular website. Further, both of these tags are included in the HTML header of the respective desktop and mobile pages of a particular website.
Use rel=”alternate” tag to inform the search engines for the corresponding mobile URLs. Its helps Google crawler to know the relationship between the two pages. “rel=alternate” tag should be added in the HTML header of the desktop page pointing to the equivalent mobile URL, as below:
<link rel=”alternate” media=”only screen and (max-width: 640px)” href=”http://m.domain.com/mobile-webpage/”/>
Similarly, add rel=”canonical” tag on the mobile pages to point to corresponding desktop URLs. This helps Google know which page should be indexed and link juice should goto which page. This tag can also be added in the HTML header of the mobile page, using the URL of the corresponding desktop URL, as below:
<link rel=”canonical” href=”http://www.domain.com/desktop-webpage/”/>
4. Optimize meta tags and keywords for the mobile site –
On-page optimization plays a crucial role in the effective targeting and indexing of a mobile website. For improving the online presence of your website, you need to pay attention towards metatags and descriptions of your web content. Apart from this, do implement schema.org for the effective structuring of the large space rich snippets. Moreover, businesses can perform effective keyword researching through the use of tools like Google Keyword planner or they can also avail the exceptional keyword targeting and researching services of a reputed SEO company like Velocity in India that has more than four years of experience in the SEO field and has handled a large number of international and domestic clients.
5. Avoid the usage of heavy plugins, graphics and pop- ups-
There are various Flash and Java based plugins that may not work well with other low hardware based mobile devices. Sites consisting of heavy plugins, graphics and other pop- ups usually take much time during loading and affects the performance of a mobile website to a great extent.
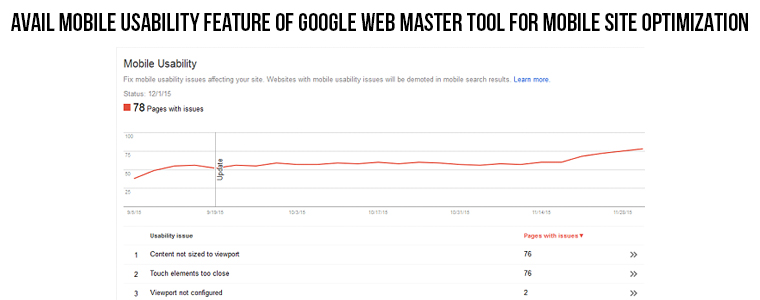
6. Check out the indexing and usability of your mobile website-

For ensuring the seamless indexing and usability of your mobile site, businesses need to create a separate Google webmaster tools profile. Moreover, site owners can get a detailed account about all the activities related to a particular mobile site by linking the Google webmaster tools profile with the Google Analytics tool profile. Also, there are other tools like mobile friendly test that can help in providing effective display of the mobile touch elements, readable font and clickable buttons. Lastly, it is important to analyze the page load speed of your mobile website for ensuring the high usability of your site and better user experience.
7. Prepare your website for mobile devices by employing various available configurations-
In order to cater your mobile customers, it is important to design your website according to the hardware and software specifications of various mobile devices. This is important as this crucial step will allow the seamless loading of the mobile site on various mobile devices irrespective of their hardware and software specifications. You can implement any of these technologies like responsive web design, dynamic serving and separate URLs for making your website more mobile friendly. This responsive web design makes it easier for websites to adapt according to the screen size of various mobile based devices. Similarly, dynamic serving can be used for making site optimized for mobile devices but it can put heavy load on the servers as an entirely different HTML needs to be used for mobile devices. Further, one of the limitations of using separate URL technique is that businesses need to use different URL and HTML components for the purpose of mobile rendering that can make the task of mobile optimization a bit difficult.
8. Improve your local mobile search results-

Mobile users want localized search results while looking out for a particular product or service on the web. Users on mobile devices want to check out the exact location of a business entity, their hours of operation, price, availability of product and other such concerns, so optimize your local search results accordingly. For improving your local search results, businesses need to analyze the behavior and buying habits of their customers for including right type of keywords and metadata in the web content.
9. Utilize the services of various mobile testing tools–
For ensuring the effective loading time and performance of a mobile website, businesses can take the help of various mobile testing tools like Google Mobile Friendly Checker, FeedTheBot SEO test, Google SEO test and such others. These tools can provide a good insight about how your website is performing on various mobile based devices and what are the possible loop holes in your mobile design that is affecting the maximum utilization of your mobile website in terms of conversion rates and customer engagement.
10. Work towards improving your mobile performance and user experience-
For providing an amazing performance to your targeted mobile users, you need to work towards optimizing your mobile performance and user experience. Some of the things that can help a lot in improving the user experience for your mobile devices are as follows:
– Content should be in an easy readable format that does not require any zooming activity for the seamless availability of the information at one place.
– Make your scrolling activity a bit easier by employing the vertical scrolling for accessing mobile content effortlessly.
– Keep your clickable options and buttons at an appropriate size for facilitating effective click by targeted mobile users.
– Use optimized images, ideal page length, web design and faster navigation for making your mobile user experience really rewarding for your targeted customers.
11. Mobile website Speed–
Google has already announced that website speed performance does affect the website’s ranking in the search results. Currently the affect is small but it is certain that over the period of time it would grow and become one of the dominating components for the search ranking. A slow website is a nightmare for the user and Google hates anything which does not make life of the users easy and provides them delightful experience.
Few tips to improve the website speed for mobile devices:
A. Focus on the first byte time and in case it is coming more than 0.2-0.4sec you should look for the reasons your server is taking time in processing the request. The reason can be bad database queries, unoptimized code, slow server etc.
B. Improve the server configurations so that it may be able to serve the website at an optimal speed.
C. Use light images and in case the users are using Google Chrome browser, serve them webp format of the images. This is a new format, works only with Google Chrome and it is extremely light.
D. Use CDN to deliver your static content. Popular service providers like Amazon and Akamai provide mobile optimized CDN services too.
E. Make the page load only required content at the first go. May be loading the content above the fold first might help in showing first render of the page immediately.
If your business is thinking about making the most of this mobile transition, here are the ways by which you can effortlessly grab an unprecedented lead among your business rivals. By following these tips, you can keep your mobile customers hooked to your business by improving your mobile search results.