
Technology around us is changing at rapid strides and the thing which are once changing the lives of people are now becoming obsolete. Among these, mobile phones have seen a tremendous evolution over the years. Earlier, they were used for simple text messages and calling, followed by large scale inclusion of the multimedia services and then began the era of smart phones which brought the internet revolution for billions of people around the world. Now, another revolution has already begun in the field of online business where mobile apps are driving the customer traffic for numerous online businesses. Ecommerce giants like Amazon, eBay, Ali baba, Flipkart and such others are gradually turning towards the mobile app interface as these are driving maximum online sales.
So, with the increase in the number of mobile apps, it becomes equally important to manage all your mobile app content effectively for effective online indexing. If your mobile app content is not optimized, linked and indexed, you can’t expect your mobile app to feature prominently in the search results of your customers. Further, there are different sites for desktops and mobile along with the specific mobile app which are associated with separate URLs. These different URLs lead to content ambiguity and affects the user site experience to a great extent. There, arises a big question about how an effective interaction can be made between different content of various platforms and how can the user be directed to the most appropriate content. Let us now take a plunge into this crucial situation and provide you the healthy tips to take the required action in this area.
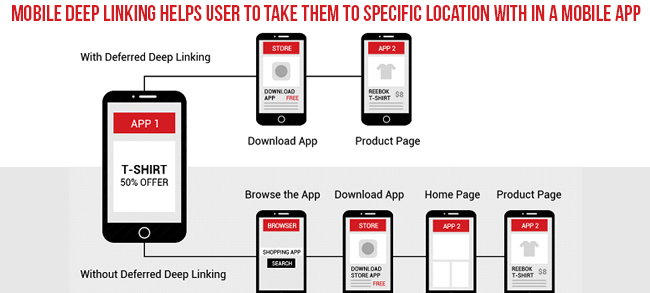
Concept of deep linking for mobile searching

In the World Wide Web scenario, deep linking is the effective use of the hyperlinks that directs the user to the most searched or indexed web page content of a website and not directly to the respective home page of that website. This “deep linking” is based on the earlier web technologies of HTTP and URLs. When it comes to the context of the mobile apps, deep linking makes use of uniform resource identifier (URI) that points to a particular location within a mobile app and not just the effective launch of the mobile app only.

Further, Deferred deep linking help users in deep linking of the content even if that particular mobile app is not installed. One of the biggest advantage of mobile deep linking is that it has made possible for the marketers and app developers to direct the targeted users to the specific location within their app through the help of a dedicated link. However, in contrast to the web deep linking, mobile deep linking does not have any prescribed format.
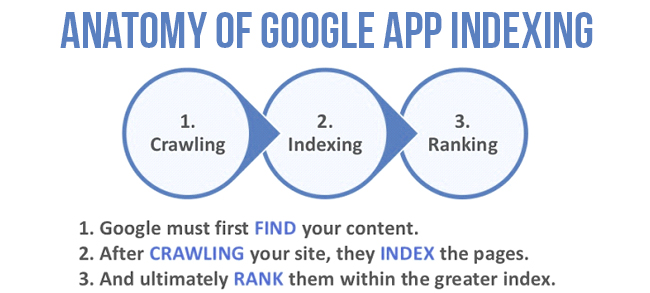
Anatomy of Google indexing

For tapping the maximum benefit out of your mobile apps, you need to master the art of deep linking which require different links to be connected to a particular screen in your app for the effective rankings of your mobile apps on mobile search results.
When it comes to Google indexing, it play an important role in the ranking of mobile apps for both iOS and Android mobile platforms. By establishing a higher mobile ranking for your mobile app, you can easily make more people utilize the features and services of your mobile app.
Android apps

The possible reasons for the indexing of your Android mobile app can be explained with these points.
1. The effective indexing of your Android mobile apps will improve the online visibility and presence of your app during the mobile search results which will improve the chances of your mobile app being downloaded by the users who have not downloaded it earlier.
2. Similarly, for mobile users who have already downloaded your mobile app will enjoy the facility of auto completion of their search query results. It will further provide you rich snippets for your mobile app while doing the searching on your mobile browser.
iOS based apps

In the context of the iOS based apps, mobile app ranking is currently applicable for the apps that are installed on your Apple devices. Due to this, users on the Apple devices can see the search results of various apps with their respective links and can also add enhanced display element. In addition, Google has introduced the new App Indexing API for deep linking of mobile apps that can contribute in improving your mobile search results. Apart from this, Google is releasing a new improved version of Google Now known as “Now on Tap” through their latest Android update (Marshmallow) that allow users to search seamlessly without navigating out of any existing app or website. This scenario can work properly only if the app content which is to be searched through “Now on Tap” is properly indexed.
This search indexing is not just limited to Google only, Apple is also using their own version of search indexing that can facilitate the seamless searching of web and app content for iOS9 users without any use of third party search engine. Further, search engines like Bing and others use their own mechanism and strategy for app indexing and mobile app ranking.
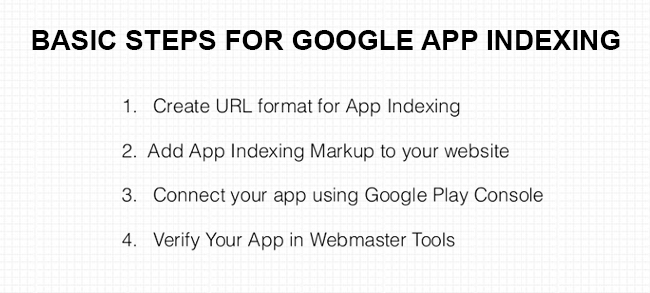
Basic Google indexing steps used by Mobile apps

Since the beginning of Internet in late 1960s, search engines have evolved immensely due to the use of various search algorithms and other updates. Search engine crawlers are becoming much smarter in the indexing process and the whole process behind the app content indexing has dramatically changed a lot over the years over effective mobile search rankings. Here are the three simple steps that can help you in the above task.
1. Add HTTP deep links into your mobile app. In case of iOS based apps, you can do this by using “Universal Links”. These “Universal Links” are used by Apple for indexing that act as HTTP links consisting of single URL for website page and the corresponding view for an mobile app. If you want to be more detailed in approach, you need to register your mobile app on Google and then link it with your website. If you are using the same URL for your website content and app content, there are chances of a better mobile search ranking for your mobile app based on the structure of your website. Moreover, with the use of App Indexing and the explicit mapping of the web content with your app content through on- page markup feature, you can have an effective indexing and ranking of your mobile app.
2. Now, implement Google App Indexing through the App Indexing API for Android users and use App Indexing SDK for iOS 9 users.
3. Further, map your web pages explicitly with their corresponding app screens through a rel=alternate link element on a particular page or either by using the app URLs in the XML site maps or schema.org markup.
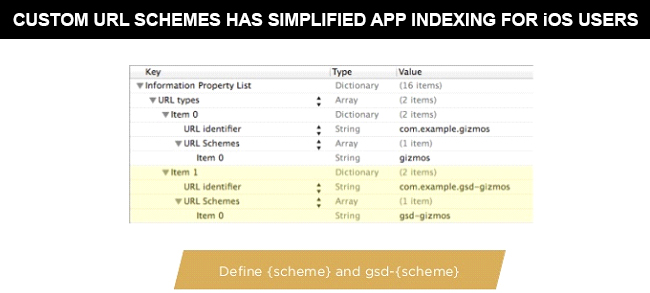
Introduction of custom URL schemes for iOS users

The app indexing used to be a complicated task earlier because older iOS versions were not compatible with HTTP links. There are “Custom URL schemes which played a crucial role in the linking of iOS app content. Due to this non support for HTTP links, unique scheme for app URLs are created and then they are added in the app code. Although, Custom URL schemes are helpful for iOS users for indexing and mobile ranking of app content but there are certain limitations that are attached with it.
– Same Custom URL schemes can be used by the different app developers which increases ambiguity. Whereas, in the case of HTTP links, you can link your mobile app to a particular domain or set of domains.
– Custom URL schemes are not effective for mobile apps that are not installed and provide broken link results as it only points out to the content within the app. But, in case of HTTP links, it can take the user to the linked web page if the particular app is not installed provided the URL for both the web page and the corresponding app view are same.
Universal Links

No doubt, custom URL scheme is still applicable, but here is an encouraging news for iOS 9 users as Google App Indexing is now compatible with HTTP deep link standards which are known as “Universal Links”. This mechanism allows iOS 9 users to launch their mobile apps based on traditional HTTP links by utilizing the same URLs for both your web page content as well as app content. Now, every iOS app can be effectively searched and indexed on your mobile phones and effective strategy can be made to improve your mobile app ranking. Here is a list of requirements that can help you in making your apps ready for the Universal Links.
– Get a registered domain for yourself.
– Check if your domain is having access to SSL (Socket Security Layer) for enhanced security and privacy.
– Ability to upload a JSON file for your content.
– iOS 9 software.
– Presence of Xcode 7 app development, testing, debugging and deployment platform for your iOS apps.
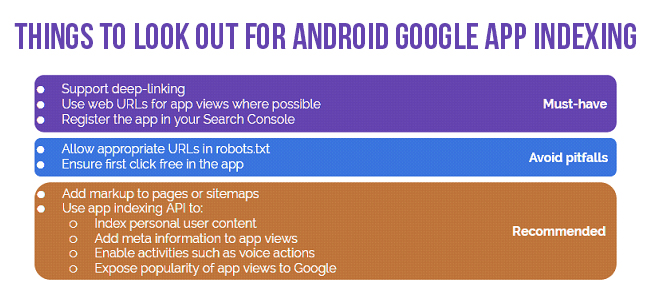
Indexing of Android apps by Google

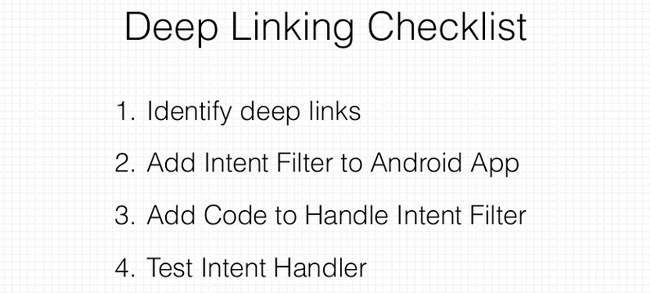
Here is a step- by- step approach for getting your Android apps indexed by Google. Take a look at these simple four steps that can do the task for you.
1. Include HTTP deep links in your Android apps by adding intent filters to your manifest- The intent filter is one of the mechanism to express an app behaves to a particular action. An intent filter for the deep links basically consists of three elements- <action>, <category> and <data>. Here is the sample code for intent filters that provides support for HTTP deep links.
<intent-filter android:label=”@string/filter_title_viewrecipes”>
<action android:name=”android.intent.action.VIEW” />
<category android:name=”android.intent.category.DEFAULT” />
<category android:name=”android.intent.category.BROWSABLE” />
<data android:scheme=”http”
android:host=”recipe-app.com”
android:pathPrefix=”/recipes” />
</intent-filter>
</activity>
Noindex option:
Apart from the websites, you can seamlessly include noindex directives for the app content as well. All you need to do is just add a noindex.xml file in the app to direct search engine crawlers which particular deep links should not be indexed and can later on reference that particular file in the app’s manifest(AndroidManifest.xml) file.
Creation of noindex.xml file:
Below is the sample code that can guide you towards the creation of noindex.xml file.
<?xml version=”1.0″ encoding=”utf-8″?>
<search-engine xmlns:android=”http://schemas.android.com/apk/res/android”> <noindex uri=”http://recipe-app.com/recipes/hidden_uri”/>
<noindex uriPrefix=”http://recipe-app.com/recipes/hidden_prefix”/>
<noindex uri=”recipe-app://hidden_path”/>
<noindex uriPrefix=”recipe-app://hidden_prefix”/>
</search-engine>
Referencing of the noindex.xml file:
Once, noindex.xml file is added, it is required to reference it in the application section of the app’s AndroidManifest.xml file. Here are the steps to accomplish this particular task.
<?xml version=”1.0″ encoding=”utf-8″?>
<manifest xmlns:android=”http://schemas.android.com/apk/res/android” package=”com.example.android.Recipes”>
<application>
<activity android:name=”com.example.android.RecipesActivity” android:label=”@string/title_recipes” >
<intent-filter android:label=”@string/filter_title_viewrecipes”>
<action android:name=”android.intent.action.VIEW”/> …
</activity>
<meta-data android:name=”search-engine” android:resource=”@xml/noindex”/> </application>
<uses-permission android:name=”android.permission.INTERNET”/>
</manifest>
2. Link your Android app to your website through Google Search Console- After your mobile app is set up to support deep links, you need to implement this step for allowing the indexing of your app by Google. It facilitates Google in the task of indexing and crawling of your mobile app by decoding the app structure from your available website structure. Some of the guidelines that needs to be taken care of at this point of stage are as follows:
– Implement explicit mapping of pages to your respective app versions for helping Google in the process of the app indexing.
– In case of the non- usage of the API, you need to ensure that your app content is effectively accessed by the Googlebot. To avoid any confusion, you need to check if your robots.txt file is properly configured or not by testing some of your deep links by making use of robots.txt tester tool available in the Search Console (Google Webmaster Tools). For getting more information about Google Search Console or earlier Google Webmaster Tools, do visit this article- 30 life saving tips for SEO campaigns that can drive your business organization in the top gear.
3. Start app indexing through App Indexing API- Making use of the App Indexing API can provide a great boost to your mobile search results and eliminates the need to worry about getting your app content indexed by your Google bot. Further, this App Indexing API allows user to include meta data inside your app that supports the concept of deep linking through the use of intent filters. The steps for implementing the App Indexing API for indexing of Android apps are as follow:
– Addition of Google Play Services to your project.
– Configuration of the activities that support deep links.
Addition of Google Play Services:
After ensuring that the Google Play Services are included in your work project. Here is the configuration steps in the above process of set up of App Indexing API for Google Play Services.
Manifest
<application …
<meta-data android:name=”com.google.android.gms.version” android:value=”@integer/google_play_services_version” /> …
</application>
Build.gradle
dependencies {
… compile ‘com.google.android.gms:play-services-appindexing:8.3.0’
…
}
Configuration of deep linking supporting activity
The step by step tips that can help in the configuration of the activities for facilitating effective inclusion of deep linking in your app content are described below:
1. You need to create an instance of GoogleApiClient through the onCreate() method of your activity.
2. Now, build an Action object through the newAction() helper convenience method. Apart from this, you can also use generic methods on Action.Builder for creating an action along with the description and other rich metadata.
3. Initialize the starting of your activity by passing the created Action object through the AppIndexApi.start() method.
4. After the completion of the user action, make use of the AppIndexApi.end() method.
5. Finally, disconnect the client with the use of onStop() method.
4. Testing of the final implementation- After setting up the App Indexing API for your mobile app, you can seamlessly test the implementation with the help of the following tools. Android Debug Bridge- Helps in testing the deep links through the command line interface.
Fetch as Google (Search Console)- Provides a mechanism to test the behavior of Google crawlers while indexing the deep links of your mobile apps.
Apart from this, Search Analytics report feature of the Search Console can provide a valuable insight about the search traffic coming onto your deep links for an effective mobile search results.
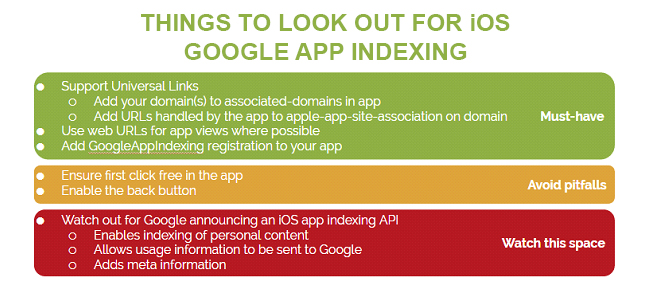
Indexing of iOS apps by Google

If you are thinking about indexing your iOS apps, you need to follow these steps that can help in facilitating the effective indexing of your mobile apps.
1. Make use of “Universal links” for supporting HTTP deep links in your mobile app- For the effective support of Universal links in your iOS app, make sure that your mobile can handle the universal links by utilizing the UIApplicationDelegate methods. Once, properly established, you can effortlessly link your app with your domain. Perform these steps to accomplish the above task without any hassle.
Include an “associated domains” entitlement file to your app’s project in XCode that specifies each domain that are linked with your particular app.
After that, you need to upload an apple-app-site-association file to every other domain along with the content that is supported by your iOS app.
Note- This particular Apple file needs to be hosted at the root level and on a particular HTTPS supported domain.
2. Get your app registered with Google by using the GoogleAppIndexing SDK for iOS 9- Install the App Indexing SDK to your app through the help of CocoaPods dependency manager. This particular development kit help iOS apps in registering through the Google. Here are the step- by- step instructions for the indexing of the iOS app through the use of CocoaPods.
- If you are using it for the first time, first open a terminal window and then navigate towards the location of the Xcode project for your particular app and then type this particular command.
pod init
– In case, you are an earlier user of CocoaPods, ensure that it is fully up to date by running out this command.
Sudo gem update cocoapods
- Now, include the following command in your Podfile for getting App Indexing dependencies from your CocoaPods repository.
pod ‘GoogleAppIndexing’
- Initially, use this command for creating .xcworkspace file for getting your app indexed. Now, use this created file for any future project development and run this command again to update your workspace.
pod install
- It is now time to import the new workspace by adding GoogleAppIndexing header located at the top of AppDelegate class with the help of this line
#import <GoogleAppIndexile, ng/GoogleAppIndexing.h>
- Finally, get your app registered by calling the registerApp: method in your application:didFinishLaunchingWithOptions: method. Here is the syntax for it.
[[GSDAppIndexing sharedInstance] registerApp:your iTunes ID];
These steps will help in conveying the Google crawlers about the indexing of the HTTP deep links to your iOS apps.
3. Testing your indexed app- Users can effortlessly test the complete setup by tapping a Universal link in Safari on an iOS 9 device and ensuring that it takes you to the right location in your particular app.
Mapping webpages with your app through on- page markup or site maps- After setting up the deep linking support for your Android/iOS apps, it is important to explicitly map the respective web pages with the correct corresponding app screens through one of the supported markup options available. By implementing this particular step, you can easily establish the relationship between a particular given page and its corresponding app link when they are both using the same HTTP links. Apart from this, you can use the same series of steps for showing the relationship of mobile app content with the Bing crawlers and for facilitating the indexing of the iOS app by Apple. This whole scenario can be accomplished by performing mapping of the individual page through the link element by utilizing the schema.orgmarkup (for Android apps) or through a XML site map.
Syntax for the app links
– In case of Android HTTP link, the following syntax needs to be used.
android-app://{package_name}/http/{host_path}
– In the above syntax {package_name} is the app’s Application ID” that falls under the Google Play Store. Take a look at the Gizmos app in the above scenario.
android-app://com.gizmos.android/http/gizmos.com/example
– For iOS links, you can make use of app’s iTunes ID in place of Package Name. Its syntax can be summarized as follows:
ios-app://{itunes_id}/{scheme}/{host_path}
– Due to the {scheme} of HTTP links as “http”, the URL for this would look like
ios-app://{itunes_id}/http/{host_path}
Referencing of your app links
There are various methods to reference your app links by utilizing any of these three options.
1. Make use of rel=alternate element- For including an app link reference to a particular page, you can make use of HTML <link> element in the particular <head> of the page. Take a look at the below mentioned syntax that can be used for both the iOS and Android based apps.
<html><head> …<link rel=”alternate” href=”android-app://com.gizmos.android/http/gizmos.com/example” /><link rel=”alternate” href=”ios-app://123456/http/gizmos/example” /></head><body> … </body>
2. Use schema.org markup if you have Android based apps- In case of Android based apps, users have the facility to utilize schema.org markup for the ViewAction potential action on a particular page to link its corresponding app link. Here is the sample code below.
script type=”application/ld+json”>{ “@context”: “http://schema.org”, “@type”: “WebPage”, “@id”: “http://gizmos.com/example”, “potentialAction”: { “@type”: “ViewAction”, “target”: “android-app://com.gizmos.android/http/gizmos.com/example” }}</script>
3. Include your app deep links in your XML site map- As, against the marking up of individual pages, content marketers can use an <xhtml:link> element in their XML site map by using this <url> element in the specific web page. Take a look at the code part that is same for both the Android and iOS based apps.
<?xml version=”1.0″ encoding=”UTF-8″ ?>http://www.sitemaps.org/schemas/sitemap/0.9″ xmlns:xhtml=”http://www.w3.org/1999/xhtml”><url> http://gizmos.com/example <xhtml:link rel=”alternate” href=”ios-app://123456/http/gizmos/example” /></url> <xhtml:link rel=”alternate” href=”android-app://com.gizmos.android/http/gizmos.com/example” />…</urlset>
So, it is high time to pay attention to the mobile app indexing for both your Android as well as iOS users as mobile apps are generating huge amount of customer traffic and revenue for various online businesses. If you are not vigilant now, it would be certainly “lost battle” for you and your customer engagement, sales revenue, site traffic, customer acquisition process and other such online success metrics will definitely see a black day.