Header tags, they are the most important yet underused on-page SEO elements. Despite they have a crucial impact on SEO as well as usability of your site, you might be hardly utilizing them to their fullest potential.
Not your fault. Header tags for a long time have been considered as one of the website development elements. One hardly thinks about their scope in the search engine optimization.
This article will take you to the comprehension of header tags on an eCommerce site and explain a proper way to use these HTML tags to optimize your usability and on-page SEO.
The Header Tags Comprehension
The extent to header tags ranges till six levels from H1 to H6, also known as H1-6. These headers tags when used together define the hierarchy of the elements on a page.
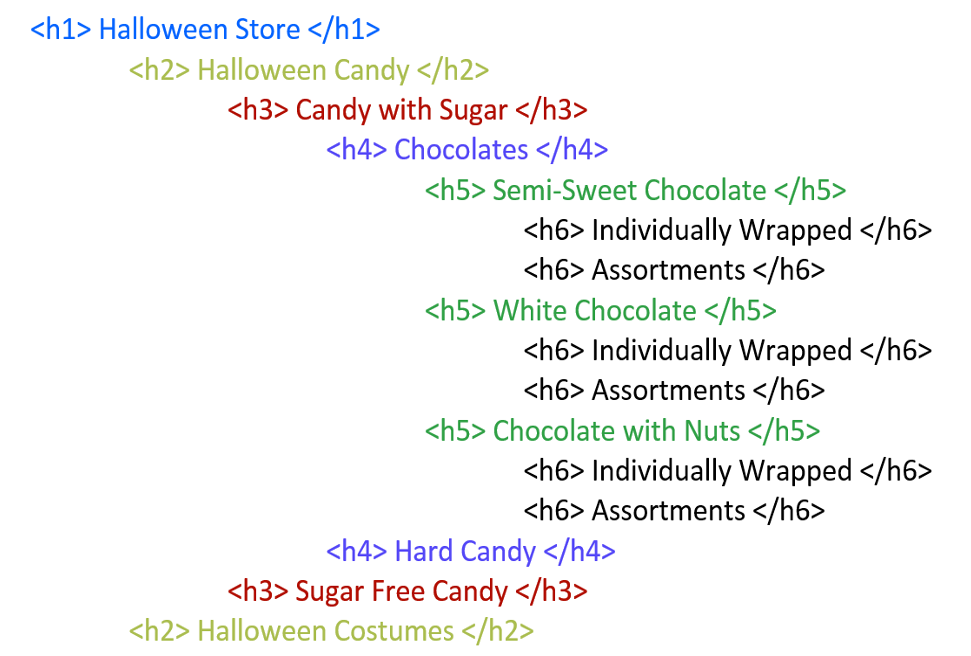
For example, a blog post can be applied with header tags to segregate the main heading, and their sub-heading at different levels. The header tags will make the blog post structure something like this:
The title of the blog
The secondary heading
The sub-heading of the secondary heading
Second secondary heading
the sub section of the second secondary heading
These tags define the hierarchy of the blog. However, not just blog posts, header tags are used in all sort of pages on a website. Especially on eCommerce sites, these HTML tags characterize the hierarchy of the elements on Homepage, Category page, Product page, CMS page and others.
H1-6 the SEO Utilization
H tags are important from SEO point of view. They help search engines to easily crawl the pages and classify the elements accordingly. This classification helps the search spiders to pay attention to the most important sections and decide the rank easily. Moreover, they also play an important role in getting your contents to the Google answer box by optimizing your pages structured data.
Relevance– While crawling the pages, search engine spiders check the relevance of the header tags with the content associated with it. So, it’s always recommended to supply a header tag with some relevant content to support it.
The keyword relation- Search engines check the keyword relevance and relationships between all the headers, sub-headers, content used on the page. So, it’s important to maintain a coherence of related keywords among the headers.
The <h1> tag- The <h1> tag defines the most important and primary content of the page. Every website page must consist a <h1> tag to point to the primary heading. Moreover, you must use only on <h1> tag per page or URL. It does not possess a serious SEO threat, but using multiple <h1> tags will simply divide the scope of your main content. It will share the ranking factors with other <h1> tags on the same page so that your most important content would not remain the most important in search spiders’ eyes.
The user experience- Search engines like Google always emphasize on the user experience of the pages while ranking them. Header tags simply give a clear and optimized UX by letting the viewer easily differentiate the contents, and also understand the hierarchy levels. So, it’s indirectly an important SEO factor.
Header Structure on an eCommerce Site
Here is how an eCommerce site can be structured with header tags on different kind of pages.
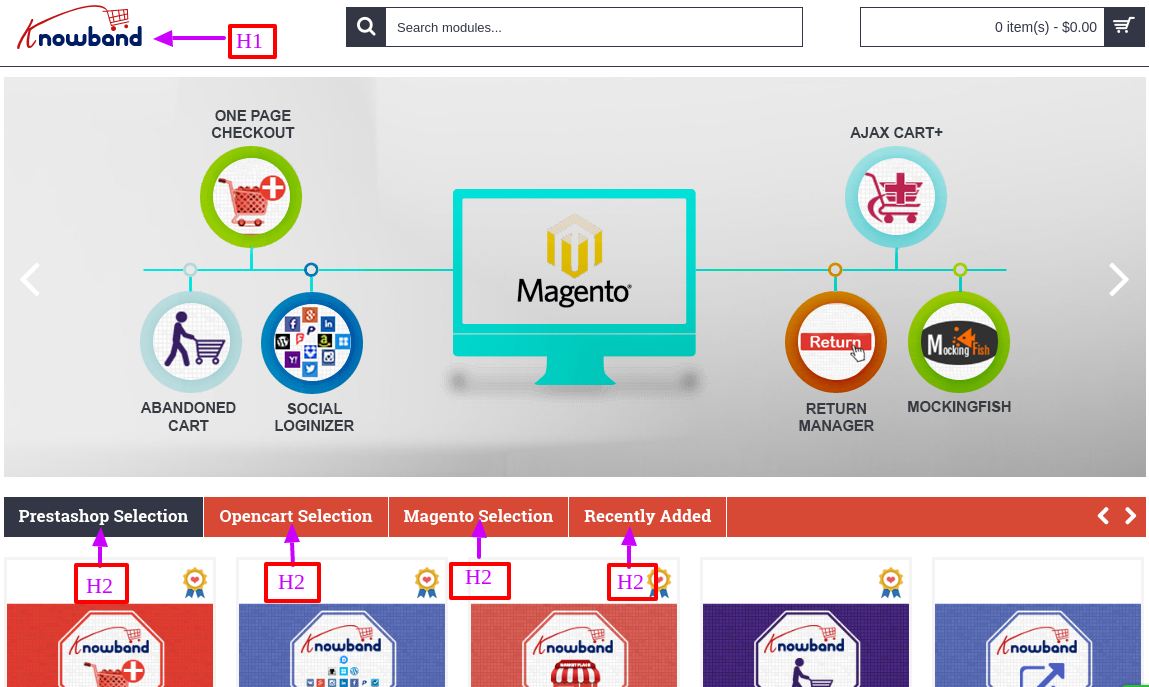
1. On Homepage
The homepage is a big page on any kind of eCommerce site. It has countless elements. You can use this header structure for an ideal Homepage:
H1: Logo of the site
H2: Site’s Tagline and if there are featured products, such as popular, special, new etc, you might want their titles in H2 as well.
H3: In most of the eCommerce cases, it is not used.
H4: In most of the eCommerce cases, it is not used.
H5: In most of the eCommerce cases, it is not used.
H6: In most of the eCommerce cases, it is not used.
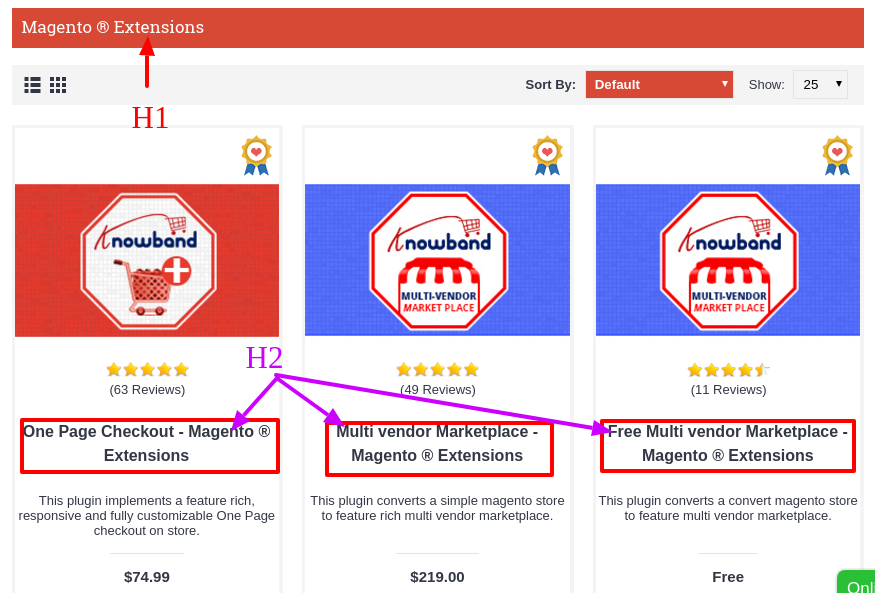
2. On Particular Category Page
H1: The Category title.
H2: Titles of products listed in the category.
H3: In most of the eCommerce cases, it is not used.
H4: In most of the eCommerce cases, it is not used.
H5: In most of the eCommerce cases, it is not used.
H6: In most of the eCommerce cases, it is not used.
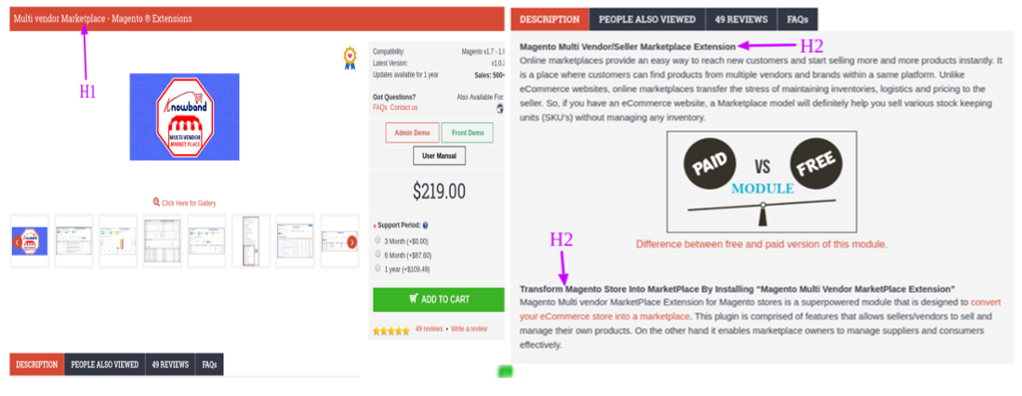
3. On particular Product Page
H1: The Product name.
H2: Product description. If there are sections within product description then headings of those sections could be H2.
H3: In most of the eCommerce cases, it is not used.
H4: In most of the eCommerce cases, it is not used.
H5: In most of the eCommerce cases, it is not used.
H6: In most of the eCommerce cases, it is not used.
4. On a CMS Page
H1: The CMS page Title.
H2: If the page has multiple secondary headings, they should be H2.
H3: If the secondary heading has multiple sub-headings, they should be H3.
H4: In most cases, it is not used.
H5: In most cases, it is not used.
H6: In most cases, it is not used.
Dos and Don’ts while using Header tags
We often make some mistakes while using the header tags. Due to these mistakes, the header tags instead backfire on the SEO front that is not good. That’s why I have put these Dos and Don’ts that you can follow to prepare an ideal header tag structure.
Dos
Hierarchy- Use the heading structure to define the hierarchy. In doing so you will also improve on the usability front for the visitors.
H1 Tag- Use H1 tag only once per page or URL. By using multiple H1 tags you would confuse the search engines and make them feel like this page is about multiple topics and it is not good on SEO front.
Title tag- Maintain a close coherence between the H1 tag and Title tag of the page. They should possess a direct relation. Most of the time they are same.
Use content- Inside every header tag, include the content to support the relevance. The header tag possesses a relevant relation with its supporting content.
Skip- If you are not sure about which header tag to use, it’s perfectly fine to skip using it rather than making it ambiguous with a confusing structure. However, you must necessarily use the H1 tag for your main heading.
Don’ts
Same heading- Don’t use the same heading for every page. You must include a unique phrase in each page heading on your website.
Font size- Don’t use header tags to increase the font size. Though header tags can increase the font size, they are not meant for this purpose. You must use the font-size changing option rather than headers. Otherwise, you will simply confuse the search engines with an unorganized Header structure.
Overuse- Don’t overuse the header tags. Although you have the 6 header tag options, using too many header tags on the same page will confuse the search engines and might damage your page authority. In most of the cases, headers are used only up to H2 level. In some cases, they can be extended to H3 level but not more than that.
To Conclude
In any eCommerce website development, the scope for on-page SEO elements is crucial to include. The same happens with the header tags that is used on either of the situations- website development and on-page SEO.
With every on-page element that can be optimized for SEO, it is a tedious task to keep up with the recommendations. That’s why most of the time even after knowing the rules, we often tend to ignore them gently. Well, that’s not good for sure.
For every eCommerce website today, SEO is on such thing that can generate qualified leads and sales. Ignoring the factors that affect you SEO is always a bad idea. Header tags are equally important as other on-page elements, and you don’t have to be an SEO expert to optimize them. Just follow some simple rules and that’s it, you will have a well-organized SEO friendly website.